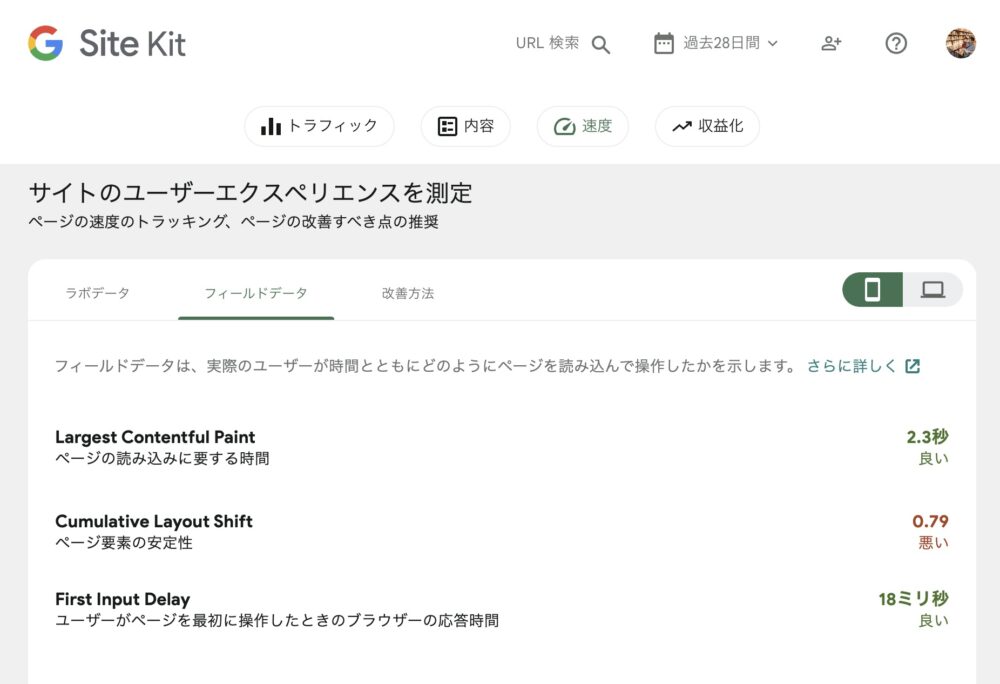
Site Kitを確認していたら、「サイトのユーザーエクスペリエンスを測定」のセクションで、Cumulative Layout Shift (ページ要素の安定性)が悪いと表示されていました。

Cumulative Layout Shift(CLS)とは
Cumulative Layout Shift(CLS)は、GoogleのCore Web Vitalsの1つです。
Core Web Vitalsは、ユーザーにとって優れたWeb体験を提供するために重要な3つの指標です。
CLSは、ユーザーがページを読み込むときにレイアウトがどのように変化するかを測定します。 CLSが大きいほど、ユーザーはレイアウトの変化に気づき、ページの読み込みに問題があると感じる可能性が高くなります。
CLSは、Layout Instability APIを使用して測定されます。 Layout Instability APIは、ページにレイアウトシフトがあるかどうかを検出し、そのシフトの量を測定する方法を提供します。 CLSは、Layout Instability APIによって検出されたすべてのレイアウトシフトの平均値として計算されます。
Cumulative Layout Shift(CLS)の改善方法は?
CLSを改善するには、
- ページの読み込み時間を高速化し、
- レイアウトが変更される可能性のある要素を最適化する
必要があります。
ページの読み込み時間を高速化する。
- 信頼できるホスティングプロバイダーを選択する。 ホスティングプロバイダーは、サイトのパフォーマンスに大きな影響を与えます。信頼性が高く、高速なホスティングプロバイダーを選択してください。
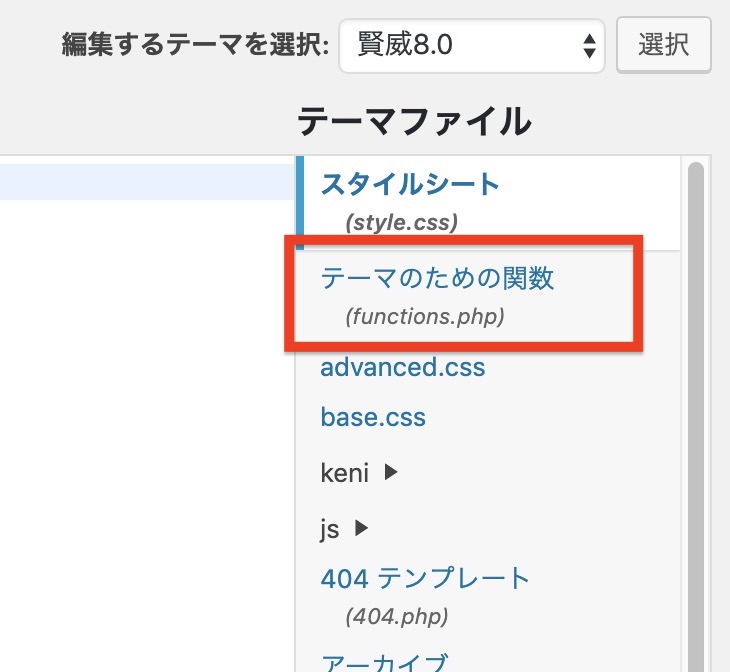
- 適切なテーマを選択する。 テーマは、サイトの見た目と動きを決定します。高速で軽量なテーマを選択してください。
- 画像を最適化する。 画像は、サイトの読み込み速度を遅くする可能性のある大きなファイルになる可能性があります。画像を最適化してサイズを縮小し、読み込み時間を高速化します。
- キャッシュプラグインを使用する。 キャッシュプラグインは、サイトの静的コピーを保存し、訪問者が新しいコピーをロードするたびにデータベースから読み取る時間を節約するのに役立ちます。
- プラグインを最小限に抑える。 プラグインは、サイトのパフォーマンスを低下させる可能性のある大きなファイルになる可能性があります。必要に応じてプラグインを使用し、不要なプラグインを削除してください。
- WordPressを最新の状態に保つ。 WordPressは、セキュリティとパフォーマンスの改善のために定期的にアップデートされます。サイトを最新の状態に保ち、最新のセキュリティパッチとパフォーマンスの向上を適用してください。
レイアウトが変更される可能性のある要素を最適化するには、それらを遅延読み込みまたはフェードインすることができます。
まとめ
CLSは、ユーザーにとって優れたWeb体験を提供するための重要な指標です。 CLSを改善することで、ユーザーはページの読み込みが速く、レイアウトが安定していると感じることができます。